10 Preguntas de entrevista para un desarrollador JavaScript
Entrevista para un desarrollador JavaScript
Las preguntas de la entrevista para un desarrollador de JavaScript pueden ser numerosas. Sin embargo, debes prepararte con las preguntas fundamentales para una entrevista de trabajo.
Las entrevistas técnicas son las que durante el proceso de entrevista provocan más ansiedad e incertidumbre. Y no es que no puedan darse, sino que la forma de resolver los problemas puede variar de una persona a otra.
Estas son las preguntas más comunes que te pueden hacer si te presentas a un puesto de trabajo como desarrollador de JavaScript, junto con sus respuestas para ayudarte a refrescar la memoria.
¿Qué es JavaScript?

JavaScript es un lenguaje de programación dinámico con soporte para la programación orientada a objetos, declarativa, imperativa y basada en prototipos.
Aunque es más conocido como un lenguaje de scripting (una serie de comandos) para páginas web, se utiliza en muchos entornos fuera de los navegadores como por ejemplo Node JS.
¿Cuál es la diferencia entre null y undefined?
Null es un valor de asignación que se utiliza para representar ningún valor (es un objeto). Undefined es una variable que no tiene un valor asignado, por lo que JavaScript le asignará un valor indefinido (es un tipo de dato), Null es normalmente la mejor opción si necesitas asignar un no-valor a una variable o propiedad, pasarlo a una función o devolverlo de una función. En pocas palabras, JavaScript utiliza undefined, mientras que los programadores deberían utilizar null.
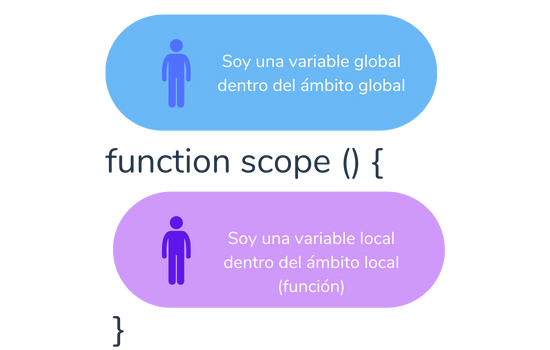
¿Qué es un Scope en JavaScript?
La accesibilidad de las variables, funciones y objetos en un área determinada de tu código mientras se ejecuta se conoce como ámbito. En otras palabras, el ámbito determina la visibilidad de las variables y otros recursos en los dominios de tu código.

¿Diferencia entre var, let y const?
var: Tienen un ámbito global o funcional y pueden ser actualizadas y renombradas, let: Tienen un ámbito de bloque, pueden ser actualizadas, pero no pueden volver a declararse. const: Tienen un ámbito de bloque; no se pueden actualizar ni volver a declarar.
¿Qué es el Event Loop?
El Event Loop es esencialmente un ciclo interminable en el que el motor de ejecución de JavaScript espera una tarea, realiza esa tarea, y luego vuelve a dormir mientras espera otra tarea. El bucle de eventos establece la pila de llamadas, comprueba si está vacía (es decir, no hay nada en ejecución), y luego envía la primera función de la cola de llamadas de retorno a la pila de llamadas.
¿Qué es This en JavaScript?
Esto hace referencia al área que está involucrada. Por ejemplo, si tenemos un objeto y usamos esto, se referirá al propio objeto; pero, si usamos esto fuera de un objeto, se referirá al objeto global, que es la ventana. Como es habitual, el valor en estos casos estará relacionado con lo que llamó a la función.
¿Qué es Fetch y para que sirve?
Las versiones más recientes de JavaScript proporcionan una característica relativamente nueva llamada API Fetch, que nos permite enviar peticiones asíncronas y obtener fácilmente sus respuestas.
Fetch es una API que nos permite enviar peticiones asíncronas al servidor.
¿Que es el DOM?
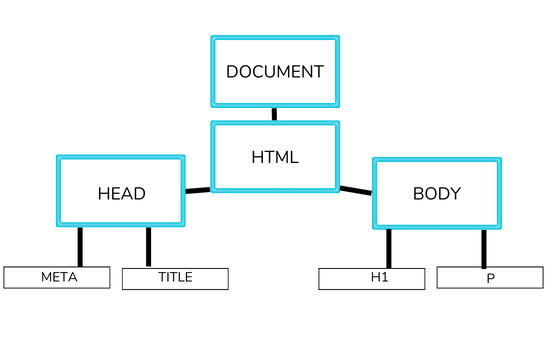
Document Object Model, o Modelo de Objetos del Documento en español, es lo que significa el acrónimo DOM. Es una interfaz de programación que nos permite añadir, editar o eliminar elementos del documento. Para añadir aún más elementos dinámicos a dichos elementos, también podemos añadir eventos. La página HTML es vista por el DOM como un árbol de tres nodos y un nodo representa un documento de HTML.

¿Qué son los Closures?
Cada vez que se crea una función en JavaScript, se crea también un cierre. Dado que este tipo de función puede acceder a valores fuera de su propio contexto, el uso de cierres permite la creación y gestión de variables de estado privadas a las que se puede seguir accediendo incluso después de invocar la función padre. Cuando una función interna de otra función utiliza una variable local (o parámetro recibido) de la función externa, se crea el cierre.
¿Qué es el Hoisting?
Una definición precisa de elevación implicaría que las declaraciones de variables y funciones se desplazan físicamente al inicio del programa, pero en la práctica no es así. Las declaraciones de variables y funciones se asignan en memoria durante la fase de compilación, pero permanecen exactamente en el lugar en el que fueron escritas en el código.
Las preguntas y pruebas que pueden incluirse en las entrevistas técnicas las determina el departamento de recursos humanos en función de los requisitos del proceso de contratación de cada empresa.
Otro tipo de preguntas que pueden formularse durante la entrevista técnica son las que provienen de la perspectiva conductual.
Los entrevistadores hacen preguntas para conocer mejor las habilidades interpersonales de los candidatos y cómo se comportan en diversas situaciones.
Si quieres mejorar tu lógica de programación utilizando el lenguaje de programación de JavaScript te invito a que revises este post Ejercicios resueltos de JavaScript te ayudara mucho.