
GitHub presenta Codespaces gratis 2023
GitHub presenta Codespaces, su VS CODE online
Microsoft ha lanzado la versión beta de Codespaces.
¿Qué es Codespaces?
Es un entorno de desarrollo en el espacio, por lo que podemos acceder a él cuando queramos y desde cualquier lugar con acceso a Internet.
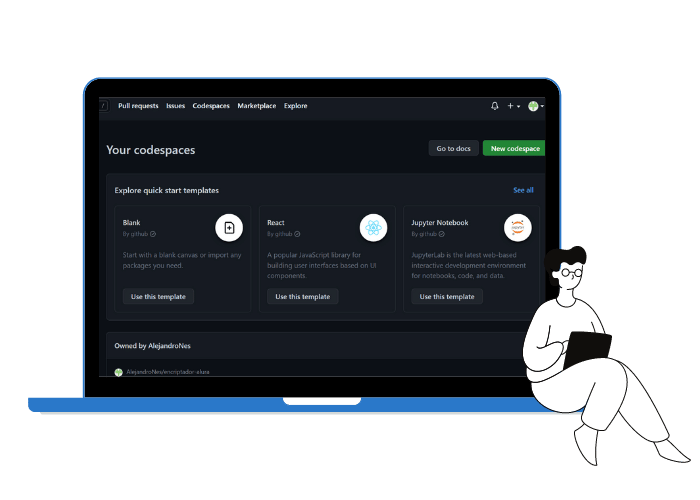
Codespaces funciona como un Visual Studio Code incrustado dentro de GitHub, dándonos la posibilidad de editar, depurar, compilar e incluso depurar nuestro código.
Codespaces puede utilizarse de forma natural, es decir, en el navegador, porque sólo se basa en tecnologías en línea. Además, como Codespaces está desarrollado por Github, tienes acceso a todos tus repositorios sin tener que dar acceso a una tercera empresa.
Ten en cuenta que «Github Codespaces» aún está en beta, por lo que se requiere acceso para poder utilizarlo. Afortunadamente, soy uno de los desarrolladores que ha sido desbloqueado, así que echemos un vistazo a esta nueva y emocionante función.
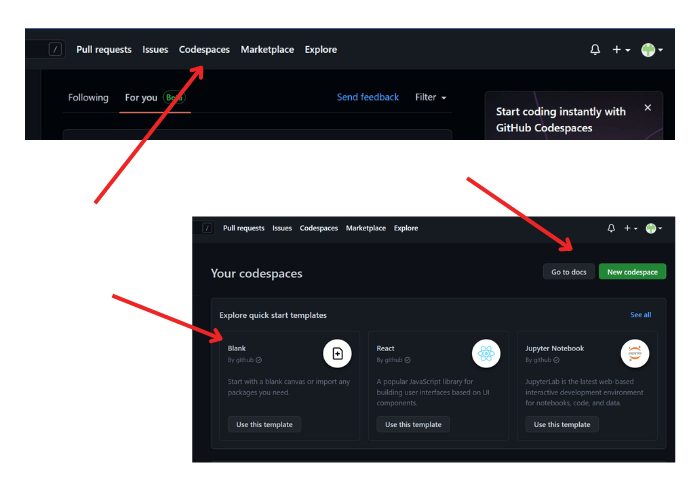
Como usar Codespaces
- Tener una cuenta en GitHub
- Ir a la pagina principal de GitHub
- Dar clic en la opción Codespaces
- Puedes crear un archivo en blanco, utilizar un repositorio tuyo, inclusive utilizar una plantilla de React, Vue entre otras tecnologías.

GitHub Discussion y el escaneo de código
Por último, pero no por ello menos importante, GitHub también pondrá a disposición de sus usuarios herramientas automatizadas de escaneado de código de forma gratuita para todos los proyectos de código abierto (el resto de proyectos también podrán utilizarlas previo pago).
La nueva función GitHub Discussions ofrece a los miembros de la comunidad un espacio para interactuar directamente en la página GitHub de un proyecto, similar a los tablones de anuncios tradicionales. Esta función ha demostrado su utilidad en otras comunidades de código abierto y es un método magnífico para trabajar con otros miembros de la comunidad y plantear preguntas.
Su objetivo será ayudar a los desarrolladores a anticiparse a posibles vulnerabilidades de seguridad y hacerlo a una escala que funcione tanto para proyectos pequeños como grandes.
¿Codespaces es gratis?

GitHub anunció el 10 de noviembre que GitHub Codespaces ya es accesible de forma general para los usuarios de los planes GitHub Free y GitHub Pro. También ha aumentado la accesibilidad del IDE y del editor de código a los entornos de desarrollo alojados en GitHub.
Se concederán hasta 60 horas de uso gratuito de Codespaces al mes a los usuarios de GitHub Free, y 90 horas a los usuarios de GitHub Pro. Según la empresa, la introducción de Codespaces en los planes GitHub Team y GitHub Enterprise el año pasado hizo que muchos desarrolladores abandonaran sus entornos de desarrollo locales en favor del desarrollo basado en la nube.
Puntos importantes de Codespaces
- Los espacios de código acelerados por GPU ya están disponibles en una versión beta limitada, lo que permite a los desarrolladores acceder a una GPU desde un espacio de código para ejecutar modelos de aprendizaje automático.
- Se ha añadido soporte para API a equipos y empresas, junto con políticas administrativas para gestionar espacios de código por niveles.
- Las plantillas del repositorio están disponibles para iniciar nuevos proyectos basados en modelos de aplicación ampliamente utilizados. Las plantillas permiten a los desarrolladores acceder a un entorno de desarrollo con un solo clic y empezar a codificar sin necesidad de configuración.
Consejos antes de usar Codespaces
Si es posible, utilice únicamente código de confianza, como extensiones de VSCode y repositorios de GitHub. Por el contrario, los desarrolladores deben ser conscientes de los repositorios en los que trabajan y actuar con cautela cuando utilicen código poco fiable.
Utiliza contraseñas seguras y únicas para GitHub, incluyendo tokens cuidadosamente definidos. Los atacantes tienen la capacidad de crear nuevas cuentas, acceder a las existentes y tomar el control de Codespaces.
Siga las mejores prácticas para implementar y utilizar GitHub Codespaces como se indica en la documentación oficial.
Si eres desarrollador y quieres aprender mas visita nuestra sección de Desarrollo Web donde encontraras varios recursos que te ayudaran en tu camino profesional.