
Cómo filtrar datos de una tabla con JavaScript 2022
¿Cómo filtrar datos con JavaScript desde un Input?
Hola amigos..! Aquí aprenderemos a hacer una búsqueda en tiempo real y filtrar los resultados utilizando una tabla HTML y un input desde donde podremos escribir dicho filtro. Se buscará al introducir una palabra ósea en tiempo real, y se mostrará una tabla actualizada que incluyan la palabra introducida. Para ello utilizaremos JavaScript y algunos de sus métodos como:
Método Filter()
El método filter() reduce drásticamente el contenido del array original a sólo los elementos que pasan la prueba estricta establecida por la función, por lo que se devuelve un nuevo array. También si quieres saber mas de los array métodos de JavaScript te invito a que puedas ver el siguiente articulo: ARRAY METHODS también algunos otros métodos como includes() y forEach().
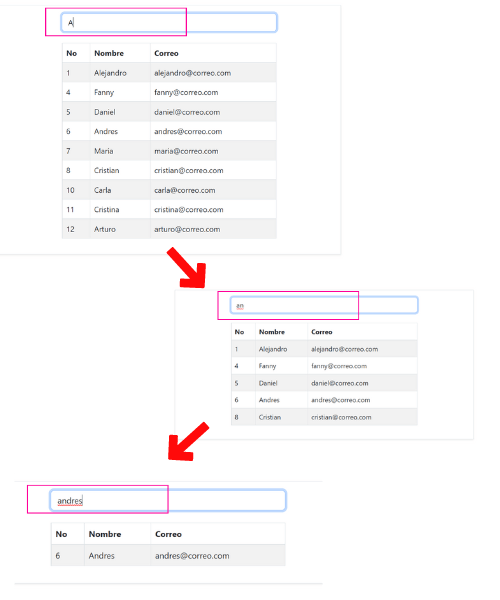
En las siguientes imágenes veras un poco de lo que tenemos que conseguir

Y si no existe ninguna coincidencia con la búsqueda que estamos ingresando el el input nos debería mostrar algún error o alerta, como en la siguiente imagen:

Así que veamos tanto el código index.html y app.js para que puedas tenerlo como referencia y practicar por tu propia cuenta un filtrado de tablas utilizando JavaScript tambien te dejare el archivo db.js el cual tiene un array de objetos los cuales se mostraran en la tabla.
Código db.js usuarios ficticios para el ejemplo
export const usuarios = [
{ id: 1, nombre: "Alejandro", correo: "alejandro@correo.com" },
{ id: 2, nombre: "Jorge", correo: "jorge@correo.com" },
{ id: 3, nombre: "Jose", correo: "jose@correo.com" },
{ id: 4, nombre: "Fanny", correo: "fanny@correo.com" },
{ id: 5, nombre: "Daniel", correo: "daniel@correo.com" },
{ id: 6, nombre: "Andres", correo: "andres@correo.com" },
{ id: 7, nombre: "Maria", correo: "maria@correo.com" },
{ id: 8, nombre: "Cristian", correo: "cristian@correo.com" },
{ id: 9, nombre: "Luis", correo: "luis@correo.com" },
{ id: 10, nombre: "Carla", correo: "carla@correo.com" },
{ id: 11, nombre: "Cristina", correo: "cristina@correo.com" },
{ id: 12, nombre: "Arturo", correo: "arturo@correo.com" },
]Código index.html filtrado de tabla en tiempo real
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css">
<title>Filtro JS</title>
</head>
<body>
<h2 class="text-center text-warning p-2 bg-dark">FILTROS CON JS</h2>
<div class="container m-5 p-3 shadow-sm border">
<div class="row">
<div class="col-8 offset-2">
<input id="entrada" type="text" class="form-control" placeholder="filtrar dato">
<!-- tabla -->
<table class="table mt-4 table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Nombre</th>
<th>Correo</th>
</tr>
</thead>
<tbody id="users">
</tbody>
</table>
<div id="alerta"></div>
</div>
</div>
</div>
<script src="app.js" type="module"></script>
</body>
</html>Código app.js filtrado de tabla en tiempo real
import { usuarios } from "./db.js";
//variables
const users = document.querySelector("#users");
const entrada = document.querySelector("#entrada");
const alerta = document.querySelector("#alerta");
//eventos
(() => {
document.addEventListener('DOMContentLoaded', filtrarDatos);
entrada.addEventListener("input", filtrarDatos);
})()
//funciones
function mostrarDatos() {
usuarios.forEach(item => {
const { id, nombre, correo } = item;
const row = document.createElement('tr');
row.innerHTML = `
<td>${id}</td>
<td>${nombre}</td>
<td>${correo}</td>
`
users.appendChild(row)
});
}
function filtrarDatos(e) {
limpiarDatos();
let entradaInput = (e.target.value)?.toLowerCase() || '';
const usersFiltrados = usuarios.filter((item) => {
return item.nombre.toLowerCase().includes(entradaInput);
})
usersFiltrados.forEach(item => {
const { id, nombre, correo } = item;
const row = document.createElement('tr');
row.innerHTML = `
<td>${id}</td>
<td>${nombre}</td>
<td>${correo}</td>
`
users.appendChild(row)
});
if (!users.firstChild) {
const mensaje = document.createElement("h4");
mensaje.textContent = "NO HAY USUARIOS CON ESOS FILTROS"
mensaje.classList.add("text-center", "text-danger", "m-0", "border", "border-danger");
if (!alerta.firstChild) {
alerta.appendChild(mensaje)
}
} else {
alerta.innerHTML = ''
}
}
function limpiarDatos() {
while (users.firstChild) {
users.removeChild(users.firstChild);
}
}En resumen que hacemos es crear una función que se ejecuta en el evento JavaScript (input).
Cuando pulsamos una tecla en el input se encarga de realizar la búsqueda de nuestra frase clave mientras recorre la tabla y nos deja sólo los elementos con resultados coincidentes encontrados. Puedes copiar el código, pegarlo en cualquier editor y guardarlo con la extensión «index.html» y «app.js» y funcionará al ejecutarlo.
Espero que este ejemplo le sea útil. Hay muchas formas de realizar esta tarea, y una de ellas es utilizando plugins, pero en esta entrada viste que no es necesario, que se puede realizar esto con solamente JavaScript.
Si quieres aprender muchos ejercicios y proyectos reales con JavaScript y otras tecnologías te invito a que revises el siguiente enlace: PROGRAMACIÓN.