Cómo mejorar la velocidad de VS CODE 2023
Cómo mejorar la velocidad de VS CODE este 2023 los mejores consejos y técnicas
Visual Studio Code es uno de los editores de código más populares y utilizados por los desarrolladores. Sin embargo, a medida que trabajamos en proyectos más grandes y complejos, es posible que notemos que la velocidad disminuye. En este artículo, exploraremos algunas técnicas y consejos para mejorar la velocidad de Visual Studio Code y optimizar nuestra experiencia de desarrollo.
Verificar los requisitos del sistema

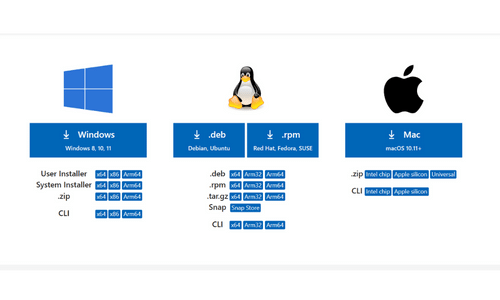
Antes de comenzar, es importante asegurarse de que nuestro sistema cumpla con los requisitos mínimos que nos pide VSCODE para ejecutar de manera óptima. Verifiquemos que tenemos suficiente memoria RAM y espacio en disco, y que nuestro sistema operativo esté actualizado.
Actualizar Visual Studio Code
La primera recomendación para mejorar la velocidad es mantenerlo actualizado. Los desarrolladores de Visual Studio Code lanzan actualizaciones periódicas que incluyen mejoras de rendimiento y correcciones de errores. Asegurémonos de tener la última versión instalada para aprovechar al máximo las mejoras de velocidad.
Optimizar la configuración de Visual Studio Code
Una de las ventajas de es su capacidad de personalización a través de la configuración. Sin embargo, un exceso de extensiones y configuraciones puede afectar el rendimiento. Revisemos las extensiones instaladas y los ajustes de configuración, eliminando aquellos que no utilizamos o que consumen muchos recursos.
Limpiar la caché y los datos temporales
Con el tiempo, Visual Studio Code acumula caché y datos temporales que pueden ralentizar su rendimiento. Podemos limpiar estos archivos para liberar espacio y mejorar la velocidad. Proporciona opciones para limpiar la caché, el historial de búsqueda y los datos de sesión.
Deshabilitar extensiones no utilizadas
Si tenemos muchas extensiones instaladas, algunas de ellas pueden estar consumiendo recursos sin necesidad. Deshabilitemos o eliminemos las extensiones que no utilizamos con frecuencia para mejorar la velocidad del editor. Es recomendable utilizar solo extensiones necesarias
Utilizar el rendimiento del hardware
Puede aprovechar el rendimiento del hardware de nuestro sistema para funcionar más rápido. Asegurémonos de tener una computadora con un procesador y una tarjeta gráfica adecuados para nuestras necesidades de desarrollo. Además, podemos ajustar la configuración de VS Code para utilizar la aceleración de hardware cuando sea posible.
Cerrar archivos y pestañas innecesarias
Mantener abiertos muchos archivos y pestañas en VS Code puede afectar su rendimiento. Cada archivo abierto consume recursos de memoria y CPU. Cerraremos los archivos y pestañas que no estemos utilizando en ese momento para liberar recursos y mejorar la velocidad general del editor.
Utilizar atajos de teclado y comandos rápidos
Visual Studio Code ofrece una amplia gama de atajos de teclado y comandos rápidos que nos permiten realizar tareas de manera más eficiente. Familiaricémonos con estos atajos y utilicémoslos en nuestro flujo de trabajo diario. Esto nos permitirá realizar acciones de manera más rápida y reducir la carga en el rendimiento del editor.
Preguntas frecuentes
1. ¿Es seguro limpiar la caché y los datos temporales de Visual Studio Code?
Sí, es seguro limpiar la caché y los datos temporales. Estos archivos son generados automáticamente por el editor y eliminarlos no afectará tus proyectos o configuraciones. Sin embargo, ten en cuenta que es posible que algunas preferencias o configuraciones personalizadas se restablezcan a los valores predeterminados.
2. ¿Cuántas extensiones debería tener instaladas en VS CODE?
El número de extensiones que deberías tener instaladas depende de tus necesidades y preferencias personales. Sin embargo, es recomendable mantener solo las extensiones que realmente necesitas y utilizas con frecuencia. Tener demasiadas extensiones instaladas puede afectar el rendimiento del editor.
3. ¿Cómo puedo deshabilitar una extensión en Visual Studio Code?
Para deshabilitar una extensión abre la barra lateral izquierda y haz clic en el icono de extensiones (cuatro cuadrados superpuestos). En la lista de extensiones instaladas, busca la extensión que deseas deshabilitar y haz clic en el botón de desactivación al lado de su nombre. La extensión quedará deshabilitada hasta que decidas habilitarla nuevamente.
Conclusión
Mejorar la velocidad de Visual Studio Code es fundamental para tener una experiencia de desarrollo fluida y productiva. En este artículo, hemos explorado varias técnicas y consejos para optimizar la velocidad. Desde verificar los requisitos del sistema hasta utilizar atajos de teclado, cada acción puede contribuir a mejorar el rendimiento general del editor. Recuerda mantener Visual Studio Code actualizado y optimizar su configuración para obtener los mejores resultados posibles.