
Palabras reservadas en JavaScript 2023
Encuentra todas las Palabras reservadas de JavaScript tabla actualizada 2023
¿Qué es una palabra reservada en JavaScript?
En JavaScript, las palabras reservadas son términos que tienen un significado especial y están reservados por el lenguaje para realizar ciertas acciones o funciones específicas. Estas palabras tienen un propósito predefinido y no se pueden utilizar como identificadores, como nombres de variables o funciones. Al intentar usar una palabra reservada como un identificador, se producirá un error en el código.
Las palabras reservadas en JavaScript se encuentran en la lista de palabras clave del lenguaje y están definidas por la especificación del lenguaje. Algunas de las palabras reservadas comunes en JavaScript incluyen «var», «function», «if», «else», «for» y «while», entre otras. Estas palabras clave desempeñan un papel crucial en la estructura y sintaxis del código, permitiendo realizar acciones como declarar variables, definir funciones, controlar el flujo de ejecución y más.
¿Cuándo y dónde se utilizan las palabras reservadas en JS?
Las palabras reservadas se utilizan en todo momento al escribir código JavaScript. Siempre que tenga que declarar una variable, definir una función, implementar estructuras condicionales o bucles, utilizará las palabras reservadas correspondientes. Por ejemplo, al declarar una variable, utilizará la palabra reservada «var» seguida del nombre de la variable y, opcionalmente, le asignará un valor. Del mismo modo, al definir una función, utilizará la palabra reservada «function» seguida del nombre de la función y los parámetros necesarios.
Es esencial tener en cuenta que las palabras reservadas distinguen entre mayúsculas y minúsculas, lo que significa que debe escribirlas exactamente como se definen en el lenguaje. Además, cuando utilice palabras reservadas, debe asegurarse de que entiende su funcionalidad y cómo se aplican correctamente en el contexto del código que está escribiendo.
En resumen, las palabras reservadas en JavaScript son elementos clave del lenguaje que tienen una función específica y se reservan para su uso en la sintaxis del código. Conocer y comprender estas palabras reservadas es esencial para escribir código JavaScript válido y funcional. En las siguientes secciones, exploraremos algunas de las palabras reservadas más utilizadas en JavaScript y su aplicación práctica en el desarrollo web.
Palabras reservadas de JavaScript más utilizadas
Dentro del amplio conjunto de palabras reservadas en JavaScript, algunas destacan por su uso frecuente y su relevancia en el desarrollo web. Estas palabras reservadas proporcionan funcionalidades clave que se utilizan sistemáticamente al escribir código JavaScript. A continuación, presentaré algunas de las palabras reservadas más utilizadas y su aplicación práctica en el desarrollo web:
var: Esta palabra reservada se utiliza para declarar variables en JavaScript. Permite asignar un valor inicial a una variable y puede utilizarse tanto global como localmente.
function: La palabra reservada «function» se utiliza para definir una función en JavaScript. Las funciones son bloques de código reutilizables que realizan tareas específicas y pueden invocarse desde cualquier parte del programa.
if/else: Estas palabras clave se utilizan para implementar estructuras condicionales en JavaScript. Permiten controlar el flujo del programa y ejecutar distintos bloques de código en función de una condición determinada.
for: La palabra reservada «for» se utiliza para implementar bucles en JavaScript. Permite repetir un bloque de código un número determinado de veces.
while: La palabra reservada «while» se utiliza para crear bucles que se ejecutan mientras se cumpla una condición dada. El bloque de código dentro del bucle se ejecuta repetidamente hasta que la condición se convierte en falsa.
Estas son sólo algunas de las palabras reservadas más utilizadas en JavaScript. A medida que avancemos en este artículo, exploraremos más palabras clave y su aplicación en el desarrollo web. Es esencial familiarizarse con estas palabras clave y entender cómo se utilizan para aprovechar al máximo la potencia de JavaScript en sus proyectos web.
Ahora te presento una tabla con todas las palabras reservadas de JavaScript
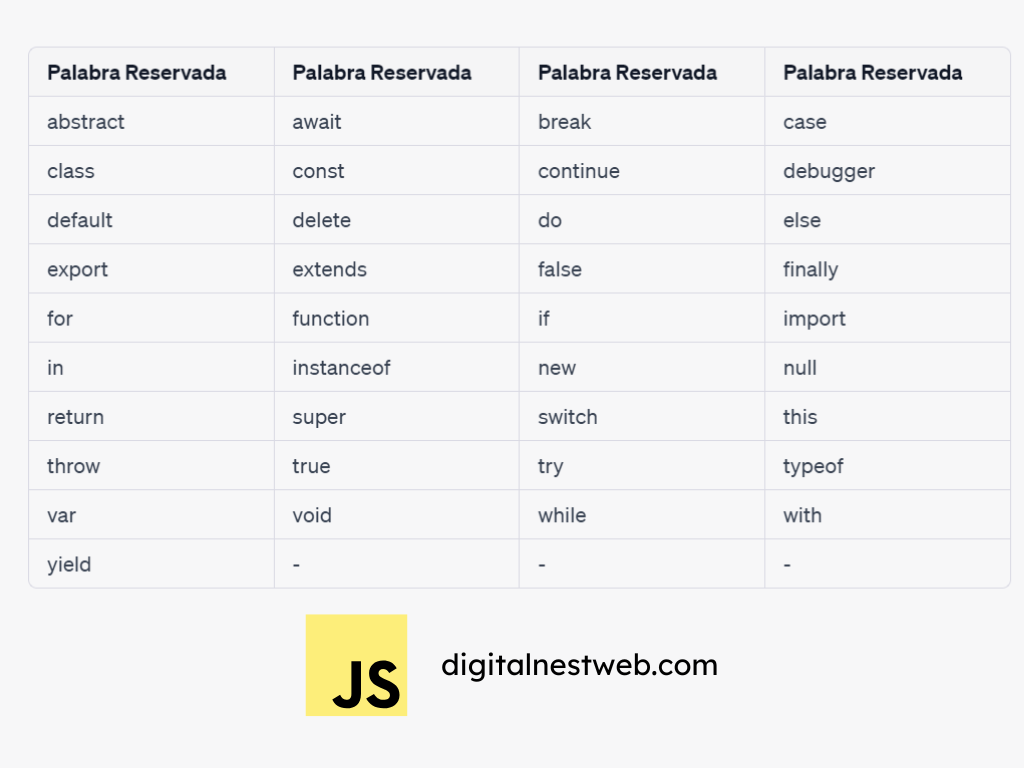
tabla con todas las palabras reservadas de JavaScript (Actualizado 2023)
| Palabra Reservada | Descripción |
| abstract | La palabra reservada «abstract» se utiliza en la programación orientada a objetos para indicar que una clase o método es abstracto, lo que significa que no se puede instanciar directamente y debe ser implementado en una subclase. |
| await | La palabra reservada «await» se utiliza junto con la palabra clave «async» para indicar que una función espera la resolución de una promesa antes de continuar su ejecución. Permite escribir código asíncrono de forma más sencilla y legible. |
| break | La palabra reservada «break» se utiliza para finalizar un bucle o una estructura de control, como un bucle «for» o un bloque «switch». Al encontrarse esta palabra, la ejecución del programa se interrumpe y se pasa a la siguiente instrucción fuera del bucle o bloque. |
| case | La palabra reservada «case» se utiliza en la estructura «switch» para especificar un caso particular que se compara con la expresión del «switch». Si se encuentra una coincidencia, se ejecutan las instrucciones asociadas a ese caso. |
| class | La palabra reservada «class» se utiliza para declarar una clase en JavaScript. Una clase es un plano para crear objetos que comparten atributos y métodos comunes. Proporciona una forma más clara y concisa de crear objetos y trabajar con la programación orientada a objetos. |
| const | La palabra reservada «const» se utiliza para declarar una variable cuyo valor no puede cambiar después de haber sido asignado. Es una forma de crear variables inmutables en JavaScript. |
| continue | La palabra reservada «continue» se utiliza para saltar a la siguiente iteración de un bucle, omitiendo cualquier código restante dentro del bucle para esa iteración en particular. Es útil cuando se quiere evitar una parte del bucle bajo ciertas condiciones. |
| debugger | La palabra reservada «debugger» se utiliza para detener la ejecución del programa en un punto específico y permitir la depuración paso a paso del código. Se utiliza principalmente durante el desarrollo para inspeccionar el estado de las variables y encontrar posibles errores. |
| default | La palabra reservada «default» se utiliza en la estructura «switch» para especificar un caso predeterminado que se ejecuta cuando no se encuentra ninguna coincidencia con los casos anteriores. |
| delete | La palabra reservada «delete» se utiliza para eliminar una propiedad de un objeto o un elemento de un array. Al utilizar «delete», se libera el espacio de memoria ocupado por el elemento eliminado. |
| do | La palabra reservada «do» se utiliza para crear un bucle «do-while» que ejecuta un bloque de código al menos una vez y luego continúa ejecutándolo mientras se cumpla una condición especificada. |
| else | La palabra reservada «else» se utiliza en una estructura «if-else» para especificar un bloque de código que se ejecuta cuando la condición del «if» es falsa. |
| enum | La palabra reservada «enum» se utiliza para definir un conjunto de constantes con nombre. Sin embargo, en JavaScript, «enum» no es una palabra reservada y su uso está desaconsejado. |
| export | La palabra reservada «export» se utiliza para exportar una declaración (como una variable, una función o una clase) para que esté disponible para su uso en otros módulos o archivos JavaScript. |
| extends | La palabra reservada «extends» se utiliza en la programación orientada a objetos para crear una clase hija que hereda propiedades y métodos de una clase padre. |
| false | La palabra reservada «false» representa el valor booleano falso en JavaScript. Se utiliza para representar una condición falsa o un resultado booleano negativo. |
| finally | La palabra reservada «finally» se utiliza en un bloque «try-catch-finally» para especificar un bloque de código que se ejecuta siempre, independientemente de si se produce o no una excepción. |
| for | La palabra reservada «for» se utiliza para crear un bucle «for» que se repite un número específico de veces, basado en una condición de inicio, una condición de continuación y un incremento. |
| function | La palabra reservada «function» se utiliza para definir una función en JavaScript. Las funciones son bloques de código reutilizables que realizan tareas específicas y pueden ser llamadas desde cualquier parte del programa. |
| if | La palabra reservada «if» se utiliza para implementar una estructura condicional que ejecuta un bloque de código si una condición especificada es verdadera. |
| implements | La palabra reservada «implements» se utiliza en la programación orientada a objetos para declarar que una clase implementa una interfaz, lo que significa que debe proporcionar una implementación para todos los métodos definidos en la interfaz. |
| import | La palabra reservada «import» se utiliza para importar declaraciones (como variables, funciones o clases) desde otros módulos o archivos JavaScript. Permite utilizar funcionalidades definidas en otros módulos en el módulo actual. |
| in | La palabra reservada «in» se utiliza en bucles «for…in» y «for…of» para iterar sobre las propiedades de un objeto o los elementos de una estructura iterable, como un array. |
| instanceof | La palabra reservada «instanceof» se utiliza para comprobar si un objeto es una instancia de una clase o si pertenece a una cadena de prototipos. |
| interface | La palabra reservada «interface» se utiliza en la programación orientada a objetos para declarar una interfaz, que define un conjunto de métodos y propiedades que una clase debe implementar. Sin embargo, en JavaScript, «interface» no es una palabra reservada y su uso está desaconsejado. |
| let | La palabra reservada «let» se utiliza para declarar una variable con alcance de bloque. A diferencia de «var», las variables declaradas con «let» están limitadas a su bloque de código y no se pueden acceder antes de su declaración. |
| new | La palabra reservada «new» se utiliza para crear una nueva instancia de un objeto o una clase en JavaScript. Se utiliza junto con el nombre de la clase y los argumentos necesarios para el constructor, si corresponde. |
| null | La palabra reservada «null» se utiliza para representar la ausencia de valor o la no existencia de un objeto. Se utiliza para indicar que una variable no tiene un valor asignado. |
| package | La palabra reservada «package» se utiliza para definir un espacio de nombres o un paquete en un entorno de programación modular. Sin embargo, en JavaScript, «package» no es una palabra reservada y su uso está desaconsejado. |
| private | La palabra reservada «private» se utiliza en la programación orientada a objetos para declarar una propiedad o un método como privado, lo que significa que solo se puede acceder a ellos desde dentro de la propia clase. |
| protected | La palabra reservada «protected» se utiliza en la programación orientada a objetos para declarar una propiedad o un método como protegido, lo que significa que solo se puede acceder a ellos desde la propia clase y sus subclases. |
| public | La palabra reservada «public» se utiliza en la programación orientada a objetos para declarar una propiedad o un método como público, lo que significa que se puede acceder a ellos desde cualquier lugar del programa. |
| return | La palabra reservada «return» se utiliza para devolver un valor de una función. Cuando se encuentra una instrucción «return», la función finaliza su ejecución y devuelve el valor especificado o undefined si no se especifica ningún valor. |
| static | La palabra reservada «static» se utiliza en la programación orientada a objetos para declarar una propiedad o un método como estático, lo que significa que se asocian con la clase en lugar de las instancias individuales de la clase. |
| super | La palabra reservada «super» se utiliza en la programación orientada a objetos para llamar a la implementación de un método o acceder a las propiedades de la clase padre. Se utiliza principalmente en las subclases para heredar y extender el comportamiento de la clase padre. |
| switch | La palabra reservada «switch» se utiliza para implementar una estructura de control que permite evaluar una expresión y ejecutar diferentes bloques de código según los casos coincidentes. |
| this | La palabra reservada «this» se utiliza para hacer referencia al objeto actual en el que se está ejecutando el código. Permite acceder a las propiedades y métodos del objeto dentro de sus propios métodos. |
| throw | La palabra reservada «throw» se utiliza para lanzar una excepción explícitamente en JavaScript. Permite interrumpir el flujo normal de ejecución y señalar que se ha producido un error o una condición excepcional. |
| true | La palabra reservada «true» representa el valor booleano verdadero en JavaScript. Se utiliza para representar una condición verdadera o un resultado booleano positivo. |
| try | La palabra reservada «try» se utiliza en una estructura «try-catch-finally» para envolver un bloque de código que puede generar una excepción. |
| typeof | La palabra reservada «typeof» se utiliza para obtener el tipo de una expresión o una variable en JavaScript. Devuelve una cadena que representa el tipo de datos, como «number», «string», «object» o «function». |
| var | La palabra reservada «var» se utiliza para declarar una variable en JavaScript. Antes de la introducción de «let» y «const», «var» era la forma más común de declarar variables en JavaScript. |
| void | La palabra reservada «void» se utiliza para indicar que una función no devuelve ningún valor. Se utiliza antes de una expresión en una función para que la función no devuelva un resultado. |
| while | La palabra reservada «while» se utiliza para crear un bucle «while» que ejecuta un bloque de código mientras se cumpla una condición especificada. |
| with | La palabra reservada «with» se utiliza para establecer un contexto de objeto temporal para un bloque de código. Sin embargo, en JavaScript, «with» no es una palabra reservada y su uso está desaconsejado. |
| yield | La palabra reservada «yield» se utiliza en funciones generadoras para pausar y reanudar la ejecución de una función. Permite producir un valor que se puede iterar a través de un bucle «for…of». |
Aquí también te dejo una imagen para que puedas descargarlo y lo tengas como referencia

Estas son todas las palabras reservadas de JavaScript junto con sus descripciones correspondientes. Cada una de estas palabras clave desempeña un papel fundamental en el lenguaje y es importante comprender su significado y cómo se utilizan en el contexto de la programación en JavaScript. Si quieres saber mas de JavaScript visita este enlace también te recomiendo que visites la pagina de MDN para volverte un experto en JavaScript